How to setup Odoo 15 on Ubuntu 20.04 using VSCode?

Odoo has been stealing the limelight in the ERP Industry. Lots of new developers are choosing to jump into Odoo development. This blog post is a guide to these new developers and existing Odoo developers. It is recommended to use a Linux environment preferably a distro based on Debian, like Ubuntu, for development purposes and this guide assumes that you are on Ubuntu 20.04.
You can find the commands and steps, with a brief explanation, to be taken to set up the development environment below.
First, we need to add some extra sources to download a few packages:
sudo apt-get install software-properties-common -y sudo add-apt-repository universe sudo add-apt-repository "deb http://mirrors.kernel.org/ubuntu/ xenial main" The below source is used to install `libpng-12` dependency for `wkhtmltopdf`
|
Now let us update the system
|
Install PostgreSQL which is used to store the data from Odoo. We are specifically installing PostgreSQL 12, but you can change the version as you like.
|
The next thing we need to do is create a user for the same. Since we are doing Odoo 15 development, we are going to create a PostgreSQL user named ‘odoo15’.
|
Python 3.8 comes pre-installed with Ubuntu 20.04 and we are planning to use the same for our purposes. Let us install some packages which we need.
sudo apt install git python3 python3-pip build-essential wget python3-dev python3-venv python3-wheel libxslt-dev libzip-dev libldap2-dev libsasl2-dev python3-setuptools node-less libjpeg-dev gdebi xfonts-base xfonts-75dpi libpng12-0 -y Now we can install NodeJS, NPM, `rtlcss` for RTL support
|
The next thing we need to do is to install `wkhtmltopdf` so that PDF can be printed from Odoo.
|
Let’s start installing python dependencies
|
Now we have all the dependencies installed. The next thing we need to do is download the Odoo source code from GitHub. You can either download the source code as a zip file from GitHub or you can clone the same for commit history and easily update the source code with the latest changes. We will be cloning the Odoo source code. Let us create a new folder to hold all our Odoo 15 related files.

|
In the above commands, we are creating a directory named odoo15 to hold all our odoo15 related files. Then we are cloning the Odoo 15 source code to a folder named server-code. We are sure that it is code for Odoo 15 since we passed the argument `-b 15.0`. Since we gave a name server-code at the end, it will clone the code to a folder named server-code. If you don’t need the whole commit history, you can use the depth command to fast up the cloning process. In the below command only the last commit will be fetched. You can change the number as per your needs.
|
Next, we can start configuring VSCode for Odoo development. To install VSCode, the easiest method is using the snap store.
|
This will install VSCode in your system. Either you can open VSCode from your application launcher or you can navigate to the Odoo 15 folder which we created earlier and use the below command to open VSCode with that particular folder opened.
|
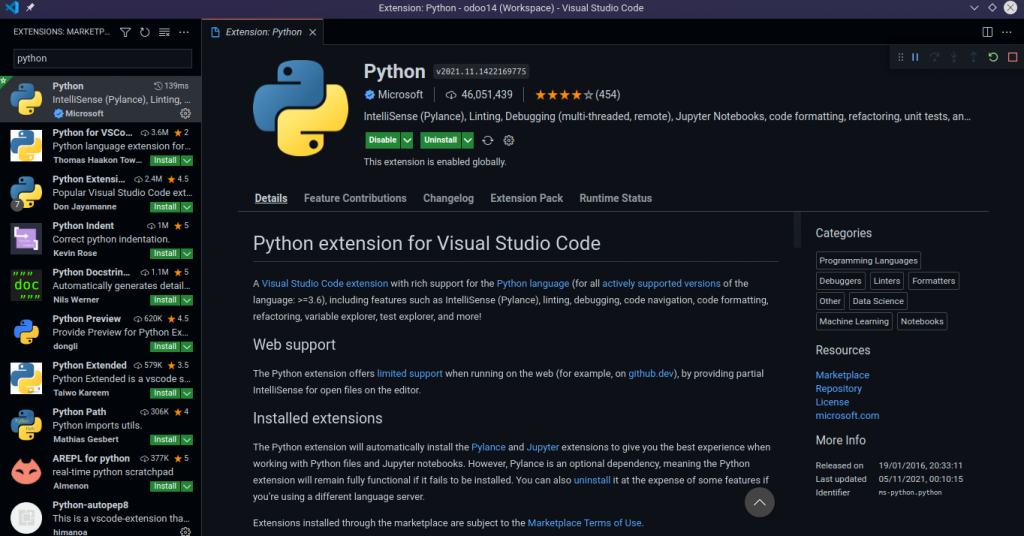
Additionally, we need to install Python Extension in VSCode. Navigate to extensions in VSCode, search for Python and install the same.
Once you have installed the Python extension, use the shortcut key “Ctrl+Shift+P” and search “Python: Select Interpreter” and select the correct Python version, in our case “Python 3.8 (/usr/bin/python3)”. After you have selected Python as interpreter, navigate to Debug Tab and click on create a launch.json file and select Python from the list and then select current file. Once you do that you can see it creates a “.vscode” folder in the root of your current directory with a file called “launch.json” file. Open the file and replace the content with the one given below.
{
"configurations": [
{
"name": "Odoo Debug",
"type": "python",
"request": "launch",
"program": "${workspaceFolder}/server-code/odoo-bin",
"args": [
"--config=${workspaceFolder}/odoo15.conf",
],
"cw": "${workspaceRoot}",
"console": "integratedTerminal"
}
]
} The {workspaceFolder} refers to your current open directory in VSCode. Also, don’t forget to create your “odoo15.conf” file in the root of your directory just like in the “launch.json” file. Once everything is properly set up, you can use the F5 key to Start Debugging your application.
We are currently in the works to create a script that automatically sets up everything for you. Keep on the lookout for the same. 🙂
We’re available by phone or email, with a 24-hour response time in case you need immediate Odoo support. For more details, Call us on +91 88912 49995 or +91 70250 75566 email us at info@bassaminfotech.com
"Unlock the Full Potential of Your Business with Odoo ERP!"
"Get a Cost Estimate for Your ERP Project, Absolutely FREE!"
Get a Free Quote