Patching Code with Odoo Owl Framework in Odoo 17

The Odoo web client is built using the Odoo JavaScript framework, which includes libraries like Backbone. js, and jQuery and also makes use of ideas like state management from reactJS and many other components. This allows for the creation of responsive and feature-rich user interfaces. Additionally, Odoo uses a templating engine called QWeb to generate dynamic content on the client side. Aside from the normal UI of the framework, we might come to situations for change in the UI or how the event is handled. In those cases, we may need to modify an object or a class in place. To achieve that, Odoo provides the utility function patch. It is mostly useful to override/update the behavior of some other component/piece of code.
patch(argument1, argument2) :–
As per the latest docs, the function takes in two arguments, argument1 would be the class or the name of the actual object to be patched. The second argument is an object where we could define the patch we want to provide. If necessary, an unpatched function can be returned, so it can be used to remove the patch later.
Patch function before version 17, takes in 4 arguments. patch(arg1,arg2,arg3,arg4). Similarly, arg1 is the object to be patched, arg2 is the string name of the patch, arg3 contains the patch values mapping the keys and values, and arg4 is boolean. If set to true, the patch operation does not bind the super property.
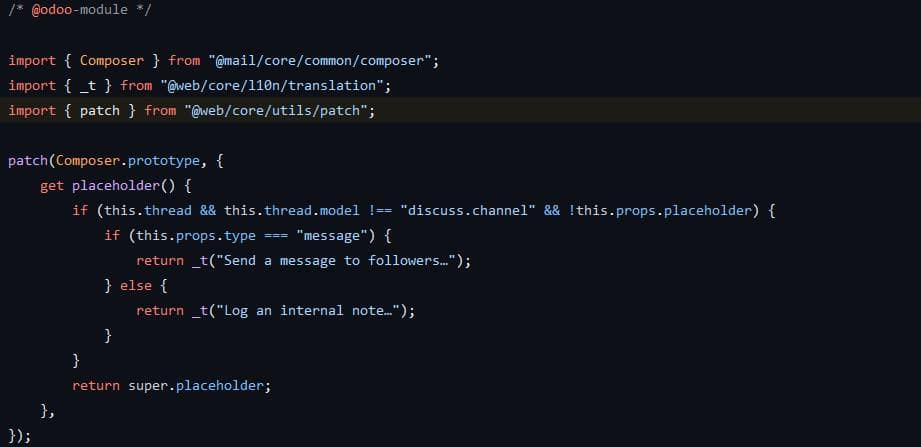
To use the patch function, we need to import it at the top of the js file. After calling the patch function to the subjected class, we can make the necessary changes. We also have the provision to access the parent class we’re pathing by calling the super keyword. However, since javascript classes work with the prototypal inheritance, when one wishes to patch a standard method from a class, then we need to patch the prototype.

The image shows an example use case of the patch function where the Composer class is imported and the patch is used on the prototype of the class to super the get placeholder method of the class.
Removing a Patch
You can also load unpatch from @web/core/utils/patch. It Removes an existing patch from an object. This is mostly useful for testing purposes, when we patch something at the beginning of a test, and unpatch it at the end. Assign the patch function to a variable which after consoling would be visible as a function. Run the patch function to unpatch it. As for Version 16, it takes in two arguments, arg1, the object that should be unpatched, and arg2, a string describing the patch that is to be removed.
Patching a component in POS

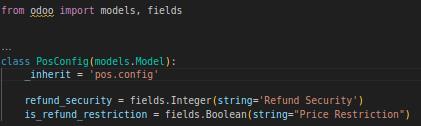
Suppose you want to keep a password restriction while doing a refund of a POS order in a session. We’ll base it on a boolean and a security code inside the pos_config model. Therefore, first, inherit the post. config model and define a boolean to check if the discount restriction is enabled and an integer field for keeping the password. Make sure to define the fields inside the pos_config xml file by inheriting the view and using XPath.

Load the js file in your manifest under the assets key under point_of_sale._assets_pos. Then inside the pos config menu, tick the boolean true and set a password for that particular config. Then we’ll use the patch function to check for the restriction inside the POS while a refund is being issued.

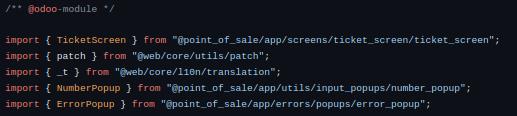
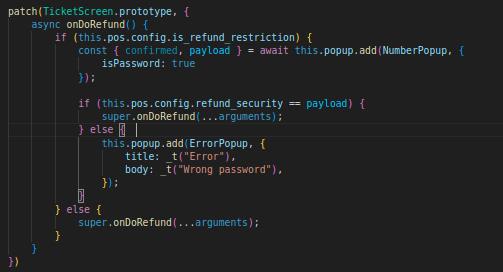
In your static JS file, import these components. We’ll have to patch a function inside the ticketscreen component which is loaded while clicking on the refund option.

After importing, the patch function is called on the prototype of the ticket screen component, and the function onDoRefund() is called. Inside, we’ll check the boolean value first from the config. The ‘this’ keyword inside the function will have the pos object under which we can find the config object and key-value pair of our restriction field.
(this.pos.config.is_refund_restriction). If it is false, the check will not be provided and will be passed to the other case where the default action of the refund process is completed. If it is true, we’ll reroute it to a number popup which we imported and the cashier will be able to type in the password If the payload value of the NumberPopup which the cashier typed in is correct, the additional functionality of the onDoRefund is done by calling super on the parent function and If the password is wrong, an error popup is loaded on the pos screen.
Hence, this way we can make use of the patch function provided by the js to configure the UI customization based on our needs inside our Odoo.
"Unlock the Full Potential of Your Business with Odoo ERP!"
"Get a Cost Estimate for Your ERP Project, Absolutely FREE!"
Get a Free Quote