Add New Item in Cog Menu in Odoo 17

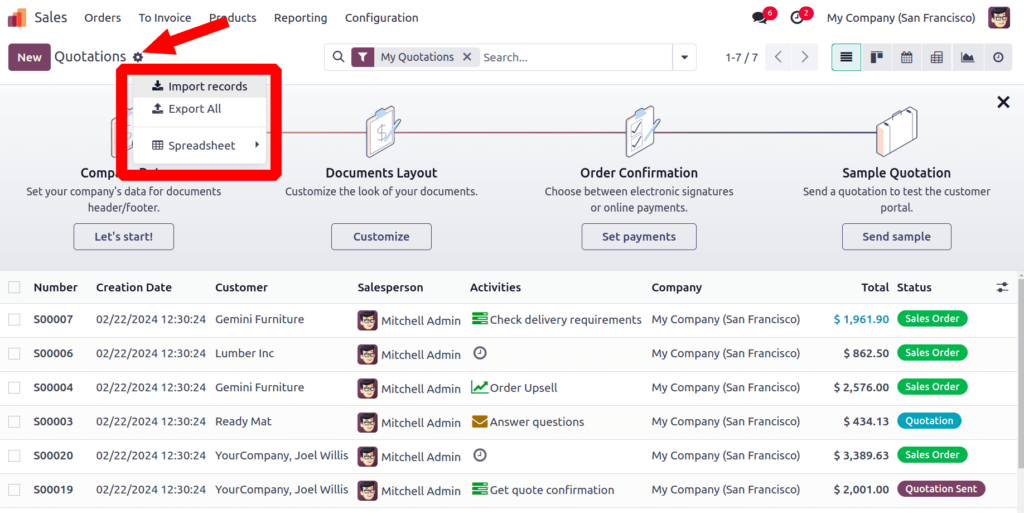
The cog menu is an essential part of Odoo that gives users access to a variety of configuration options and settings for different models and features of the system. In most user interfaces, it is represented by a gear or cogwheel icon that is situated in the upper-left corner. The “sale. order” model’s cog menu is displayed in the image below.

Within CogMenu, we provide importing and exporting options by default.
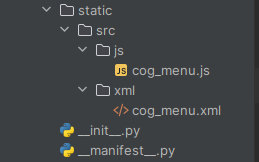
To add the new option, you must define a component in the Odoo 17 cog menu by creating an XML and js file inside the static/src directory.

cog_menu.js
/** @odoo-module **/
import { DropdownItem } from "@web/core/dropdown/dropdown_item";
import { registry } from "@web/core/registry";
const { Component } = owl;
const cogMenuRegistry = registry.category("cogMenu");
export class CogMenu extends Component {
async actionNewOption() {
var currentModel = this.env.searchModel.resModel
console.log(currentModel)
// Include your action for the menu here...
}
}
CogMenu.template = "blog_cog_menu.NewOption";
CogMenu.components = { DropdownItem };
export const CogMenuItem = {
Component: CogMenu,
groupNumber: 20,
isDisplayed: ({ config }) => config.viewType != "form",
};
cogMenuRegistry.add("new-option", CogMenuItem, { sequence: 10 });
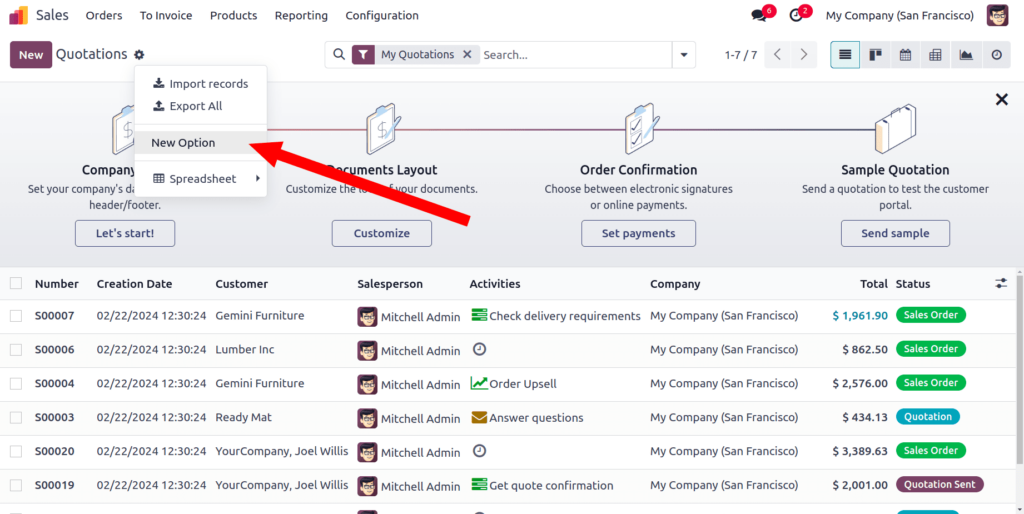
By adding the aforementioned two files, a new item called ‘New Option’ will be added to the CogMenu of all models.
Here, a component CogMenu is defined that represents a cog menu item. It handles actions
when the cog menu item is clicked and is registered with the cog menu registry. The cog menu item is associated with a template and includes a dropdown item component. The template is defined in the ‘cog_menu.xml’ file. The cog menu item is also conditionally displayed based on certain configuration criteria.

<DropdownItem class="'o_cog_menu'" onSelected.bind="actionNewOption">
New Option
</DropdownItem>
When the “New Option” item is clicked, the function “actionNewOption(),” which is defined in the template, can be used to specify the action to be taken:

Within this function, the action can be defined.
You can now use “this.env.searchModel.resModel” to access the current model for which you are clicking the cogMenu.

CogMenuItem is the name of an exported item. Configuration settings for registering the CogMenu component as a cog menu item are contained in this object.
group number: Ascertains the cog menu item’s group number. Relevant menu items are arranged and grouped within the cog menu using the group number. In the cog menu, lower group numbers are displayed higher up.
Component: Indicates which component shall be shown upon clicking the cog menu item. It corresponds to the CogMenu component in this instance, which is the component that was defined previously in the code.
IsDisplayed: Indicates a function that, in response to specific circumstances, decides whether or not to display the cog menu item. The function accepts an object with configuration properties as an argument.
Here, it examines the configuration object’s (config) viewType attribute. If the viewType does not equal “form,” it returns true, meaning that views other than form views should see the “New Option” cog menu item.
"Unlock the Full Potential of Your Business with Odoo ERP!"
"Get a Cost Estimate for Your ERP Project, Absolutely FREE!"
Get a Free Quote