The Odoo 17 Guide: How to Add Smart Buttons

Within records, Smart Buttons in Odoo are interactive elements that are thoughtfully positioned to provide users with a fast and relevant way to carry out related tasks or obtain insights without leaving the current view. A static data presentation becomes a dynamic user experience thanks to these buttons’ clever aggregation and display of pertinent information.
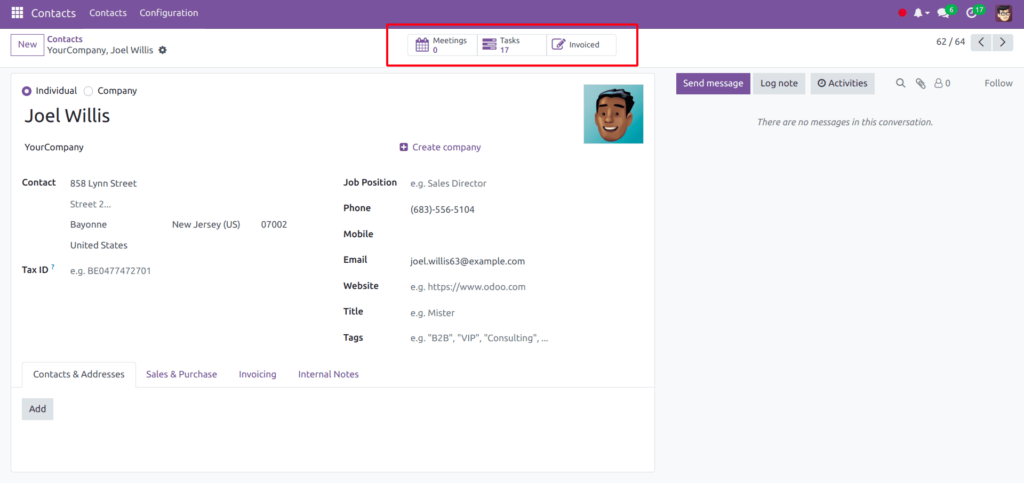
The contacts form view below has several smart buttons. Odoo 17 introduces a new, beautiful look for the smart button. Allow us to demonstrate how to add smart buttons to the Odoo 17 Module.

This Joel Willis contact form has smart buttons for tasks, invoices, and meetings. Additionally, the smart button displays a symbol and the associated record count. We will add a new smart button to this form that will display the partner’s assigned car record from the fleet module.
Form view smart button addition
Inheriting the form view and inserting the button inside a <div> with the name “button_box” is required to include it alongside other smart buttons.
You can add a new smart button with a fa-taxi icon to the partner form by adding this record and the function “action_get_vehicles_record” that is mentioned in the record on the res. partner class.

The smart button’s name and information
With this newly added smart button, we can now record numbers and assign button names.
To do that, add a field and compute function like this to the res. Partner model, which you inherit.
class ResPartner(models.Model):
_inherit = "res.partner"
vehicle_count = fields.Integer(string="Vehicles",compute='compute_vehicle_count',default=0)
def compute_vehicle_count(self):
for record in self:
record.vehicle_count = self.env['fleet.vehicle'].search_count(
[('driver_id', '=', self.id)])a
Update your XML record with the vehicle_count field in the button tag and make this data visible on the smart button.
<div name="button_box" position="inside">
<button class="oe_stat_button" type="object" icon="fa-taxi"
name="action_get_vehicles_record>
<field string="Vehicles" name="vehicle_count" widget="statinfo"/>
</button>
</div>
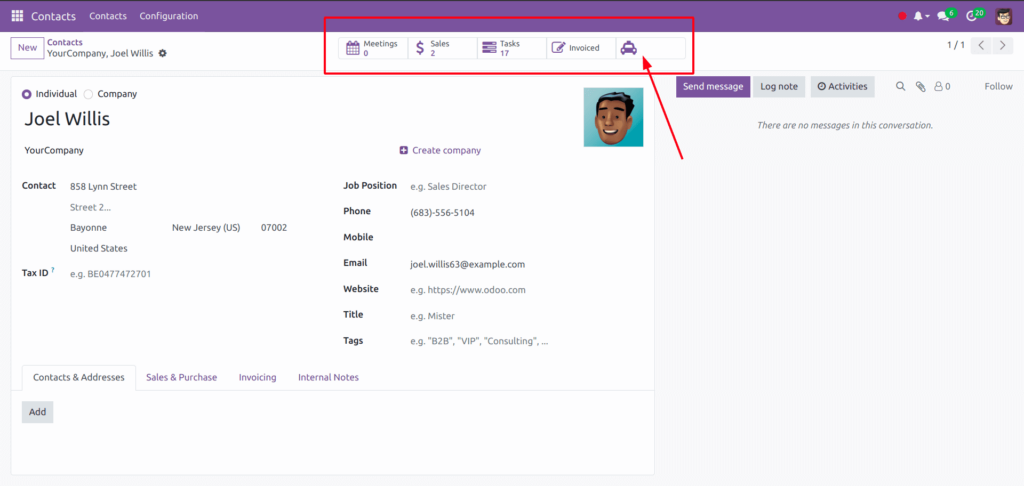
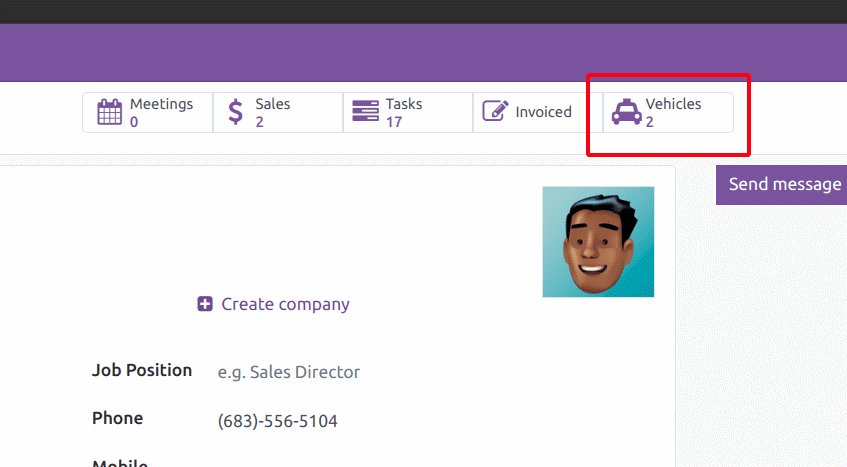
Subsequently, the smart button string and vehicle count are visible.
Define the smart button’s action
By modifying the “action_get_vehicles_record” function to filter the view of vehicle records allocated to the partner, we can now define the action for the smart button.
def action_get_vehicles_record(self):
self.ensure_one()
return {
'type': 'ir.actions.act_window',
'name': 'Vehicles',
'view_mode': 'tree',
'res_model': 'fleet.vehicle',
'domain': [('driver_id', '=', self.id)],
'context': "{'create': False}"
}
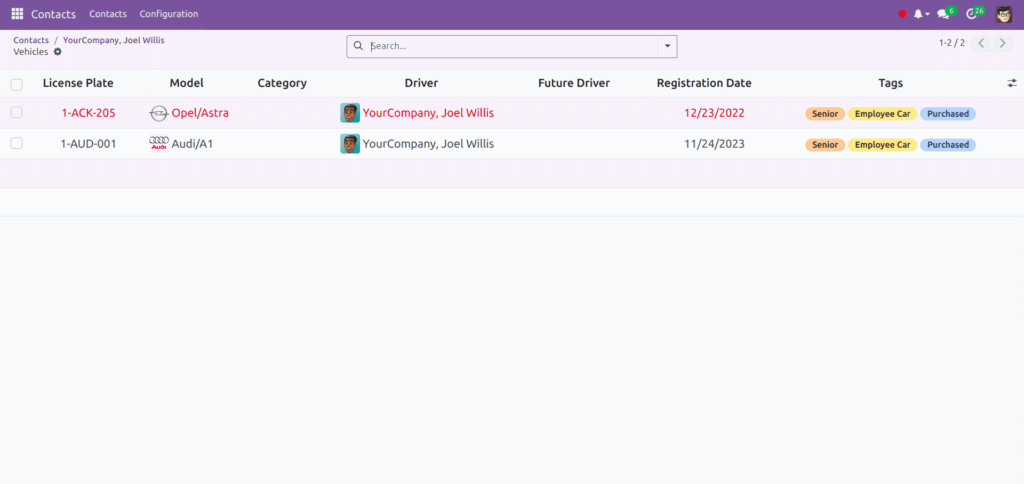
Click the “smart” button after adding a driver to the Fleet module as a current partner.

The graphic below displays the view results for the associated automobiles.

Smart Buttons in Odoo 17 improve user experience by providing a quick and easy way to obtain pertinent information
"Unlock the Full Potential of Your Business with Odoo ERP!"
"Get a Cost Estimate for Your ERP Project, Absolutely FREE!"
Get a Free Quote