Managing Asset Bundles in Odoo 16

Managing assets in Odoo 16 can be complex due to various situations where unique assets are required for specific, such as the web client, point of sale app, website, or mobile application. Additionally, some assets, although large, are rarely needed, leading to a need for lazy loading (on-demand) strategies. This diversity in asset requirements makes asset management in Odoo less straightforward compared to some other applications. There are three distinct types of assets in Odoo: code, which includes JavaScript (js) files, style, encompassing CSS or SCSS files, and templates, which are XML files.
Code
Odoo accommodates three types of JavaScript files, which undergo processing where native JS modules are transformed into Odoo modules. Subsequently, these files are minified (unless in debug=assets mode) and concatenated. The resulting output is saved as a file attachment. Typically, these file attachments are loaded through a <script> tag in the <head> section of the page as static files.
Styling
Styling in Odoo can be achieved using either CSS or SCSS. Similar to JavaScript files, these style files undergo processing where SCSS files are converted into CSS. It saved the resulting output as a file attachment. Typically, these styled files are loaded via a <link> tag in the <head> section of the page as static files.
Templates
Templates, represented as static XML files in Odoo, are managed differently. They are directly read from the file system whenever they are required and then concatenated. When the browser loads Odoo, it invokes the /web/web client/web/ controller to retrieve these templates.
Bundles
In Odoo, assets are organized into bundles. Each bundle comprises a list of file paths of specific types: XML, JS, CSS, or SCSS. These bundles are specified in the module manifest. Files within these bundles can be declared using glob syntax, allowing multiple asset files to be specified using a single line.
These bundles are defined within each module’s __manifest__.py file, utilizing a dedicated ‘assets’ key that contains a dictionary. Within this dictionary, bundle names (keys) are mapped to the lists of files they contain (values).
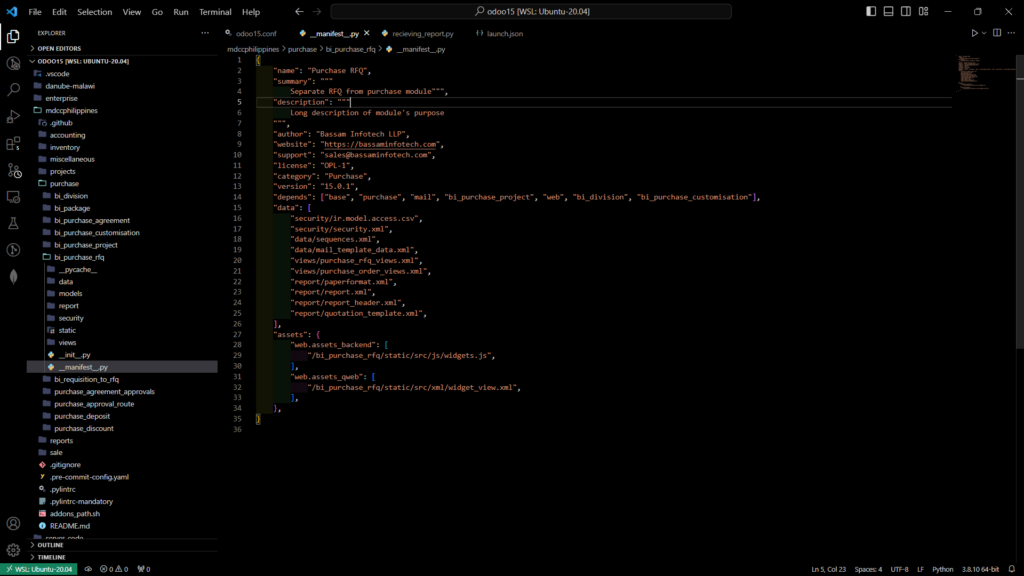
The image below shows the manifest file of a module named ‘bi_purchase_rfq’.

Some of the useful bundles are given below:
- web.assets_frontend: This bundle encompasses elements specific to the public website, such as e-commerce components, portals, forums, and blogs.
- web.qunit_suite_tests: This bundle contains all JavaScript QUnit testing code, including tests, helpers, and mocks.
- web.assets_backend: This bundle consists of code specifically tailored for the web client, including the web client’s action manager, views, and static XML templates.
- web.qunit_mobile_suite_tests: This bundle includes QUnit testing code specifically designed for mobile applications.
- web.assets_common: This bundle includes assets common to the web client, website, and point of sale. It contains fundamental building blocks for the Odoo framework, including the boot.js file defining the Odoo module system.
Operations
Usually, managing assets in Odoo 16 is straightforward; you can add new files to commonly used bundles like assets_common or assets_backend. However, there are additional operations available to cater to more specific use cases like prepend, append, before, after, include, remove, etc.
Loading Order
The loading order of assets is crucial and needs to be deterministic, especially for stylesheet priorities and setup scripts in Odoo. Here is how assets are processed:
- When an asset bundle is invoked (e.g., t-call-assets=”web.assets_common”), an initial empty list of assets is generated.
- All ir. asset records matching the bundle type are retrieved and sorted based on their sequence numbers. Records with a sequence number of 16 are processed and added to the current list of assets.
- The remaining air. asset records (those with a sequence number greater than or equal to 16) are then processed and added to the list as well.
Modules that declare assets for the specified bundle in their manifest apply their asset operations to this list. The order of processing follows the modules’ dependencies; for instance, we processed web assets before website assets. If a directive attempts to add a file that already exists on the list, no action is taken for that file., only the first occurrence of a file is retained in the list.
Assets specified in the manifest may require a specific loading order. For instance, jQuery.js must be loaded before other jQuery scripts in the lib folder. One approach is to create an IR. asset record with a lower sequence or a ‘prebend’ directive. However, there is a simpler method available.
Due to the uniqueness of each file path in the asset list, you can mention a specific file before a glob that encompasses it. This means that the file will be placed at the top of the loading sequence.
"Unlock the Full Potential of Your Business with Odoo ERP!"
"Get a Cost Estimate for Your ERP Project, Absolutely FREE!"
Get a Free Quote